HTML5 Forms Polyfill For Old Browsers
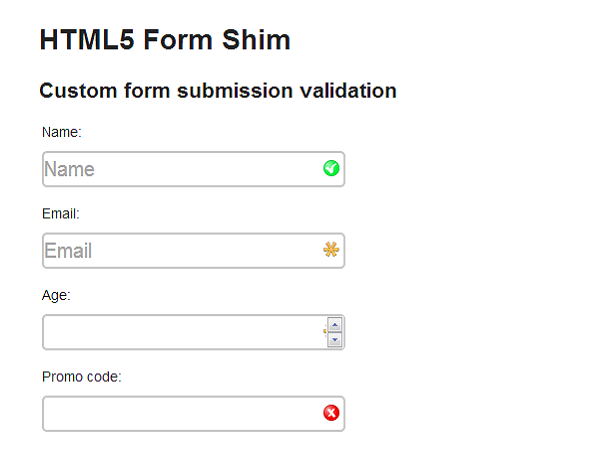
Just a very quick post to show a cool polyfill for form validation emulation in old browsers. New input attributes like required and pattern, used in combination with CSS pseudo-class selectors make it easier to write the checks and display feedback to the user. There are other advanced validation techniques that allow you to use JavaScript to set custom validity rules and messages or to determine if an element is invalid and the reason why.

The full library can be found at https://github.com/dsheiko/HTML5-Form-Shim.
Required Attribute
If the required attribute is present, then the field must contain a value when the form is submitted. In the demo is is an example of an input field for a required email address that ensures that the field has a value and that the value is a valid email address.
Pattern Attribute
The pattern attribute specifies a regular expression used to validate an input field. This example represents a required text input field for a specific pattern of characters. The use of required and pattern ensure that the field has a value and that the value matches the correct format for a regular expression. If the user hovers over the field, the message in the title attribute is displayed.
Placeholder Attribute
The placeholder value is displayed in light text until the element gets focus and the user enters some data. It can be specified on input and textarea.
CSS3 Pseudo Classes
CSS Pseudo Classes are used to add special effects to some selectors. CSS3’s basic UI module provides several pseudo classes to help us style those validation states and change a field’s appearance based on the user’s actions.
The UI module has several pseudo classes that help to style form fields in various states.
• valid
• invalid
• required
• optional
• in-range
• out-of-range
• read-only
• read-write
Published on 11 March 2013 in HTML5 Features

